Android Support Library 23.2 - BottomSheetBehavior (1)
안드로이드 서포트 라이브러리 23.2 버전에 Bottom Sheets 컴포넌트를 쉽게 구현할 수 있는 BottomSheetsBehavior가 추가되었습니다.
Bottom Sheets는 화면의 아래쪽에 표시되며, 최초에는 내용의 일부만 보여지지만 위쪽 방향으로 쓸어 올려 전체 내용을 표시하는 컴포넌트입니다.
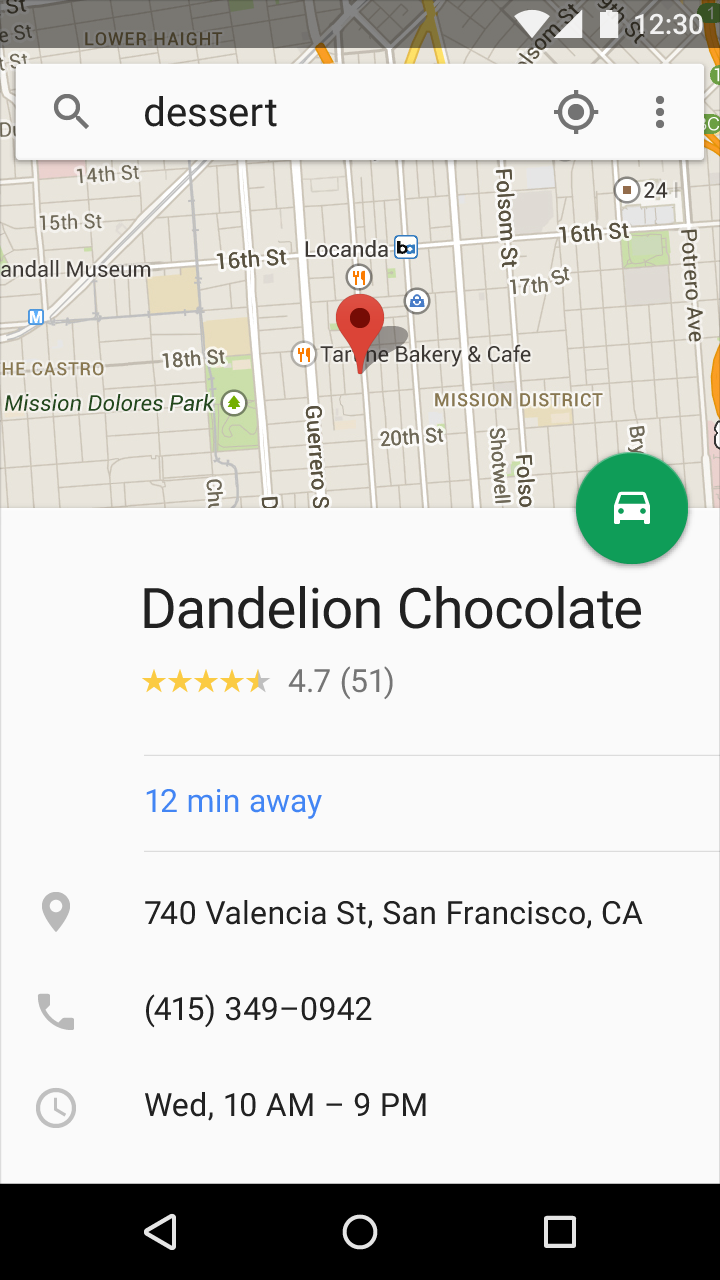
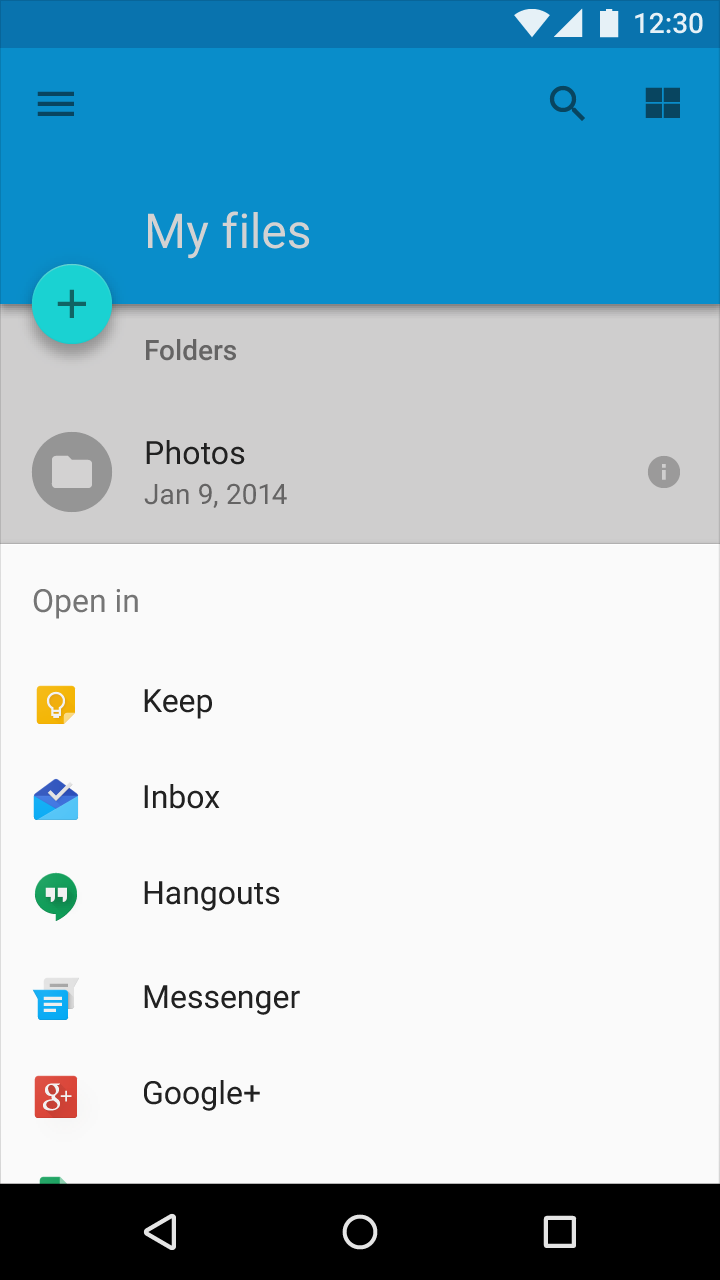
대표적인 사용 예는 다음과 같습니다.


ButtomSheetsBehavior는 CoordinatorLayout 내 자식 요소들의 동작을 정의할 때 사용하는 Behavior 클래스를 상속한 클래스 이므로 CoordinatorLayout 내에 포함되기만 한다면 뷰의 종류와 상관 없이 사용할 수 있습니다.
프로젝트 생성 및 dependency 설정
서포트 라이브러리를 사용하여, Bottom Sheets 컴포넌트를 포함하는 간단한 예제를 작성해 보겠습니다.
프로젝트를 생성한 후, 애플리케이션 모둘 (일반적으로 app)의 빌드스크립트를 열어 다음과 같이 dependency를 설정합니다.
[app/build.gradle]
android {
... 생략 ...
}
dependencies {
// 다른 dependency 항목들...
// 아래 두 항목을 추가합니다.
compile 'com.android.support:appcompat-v7:23.2.0'
compile 'com.android.support:design:23.2.0'
}
레이아웃 작성
구글맵과 유사한 형태로 레이아웃을 구성해 보았습니다.
크게 Bottom Sheet 부분과 회색 배경으로 구성되며, Bottom Sheet 부분은 제목 및 내용을 표시하기 위한 요소들과 FAB(Floating Action Bar)로 구성되어 있습니다.
[activity_main.xml]
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#BBBBBB">
<LinearLayout
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:orientation="vertical"
android:paddingBottom="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
app:behavior_peekHeight="72dp"
app:behavior_hideable="false"
app:layout_behavior="@string/bottom_sheet_behavior">
<TextView
android:layout_width="wrap_content"
android:layout_height="72dp"
android:ellipsize="end"
android:gravity="center_vertical"
android:lines="1"
android:maxLines="1"
android:text="@string/ipsum_short"
android:textAppearance="?android:attr/textAppearanceMedium" />
<RatingBar
style="?android:attr/ratingBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:rating="3.5" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/ipsum_long" />
</LinearLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="16dp"
android:layout_marginEnd="16dp"
android:src="@mipmap/ic_directions"
app:layout_anchor="@+id/bottom_sheet"
app:layout_anchorGravity="top|right" />
</android.support.design.widget.CoordinatorLayout>
Bottom Sheet를 구성하는 뷰(@+id/bottom_sheet)는 app:layout_behavior로 @string/bottom_sheet_behavior를 지정했습니다.
이 문자열 리소스는 서포트 라이브러리에 포함되어 있으므로 별도로 추가할 필요가 없습니다. 만약, 이 리소스를 찾을 수 없다고 표시된다면 프로젝트 dependency 설정이 제대로 되지 않은 것이므로 해당 설정을 다시 한 번 확인해야 합니다.
Layout Behavior외에, BottomSheetsBehavior에서 사용하는 값들을 추가로 지정해야 합니다.
| XML 속성 이름 | 타입 | 설명 | 기본값 |
|---|---|---|---|
| app:behavior_peekHeight | dimension (dp, px 등) | Bottom Sheet이 최초로 화면에 표시될 때, 즉 전체 내용이 표시되지 않는 접힌 상태일 때 뷰의 높이값 | 0px |
| app:behavior_hideable | boolean | 화면을 아래로 쓸어 내려서 Bottom Sheet을 완전히 숨길 수 있는지 여부를 설정 | false |
실행 및 결과 확인
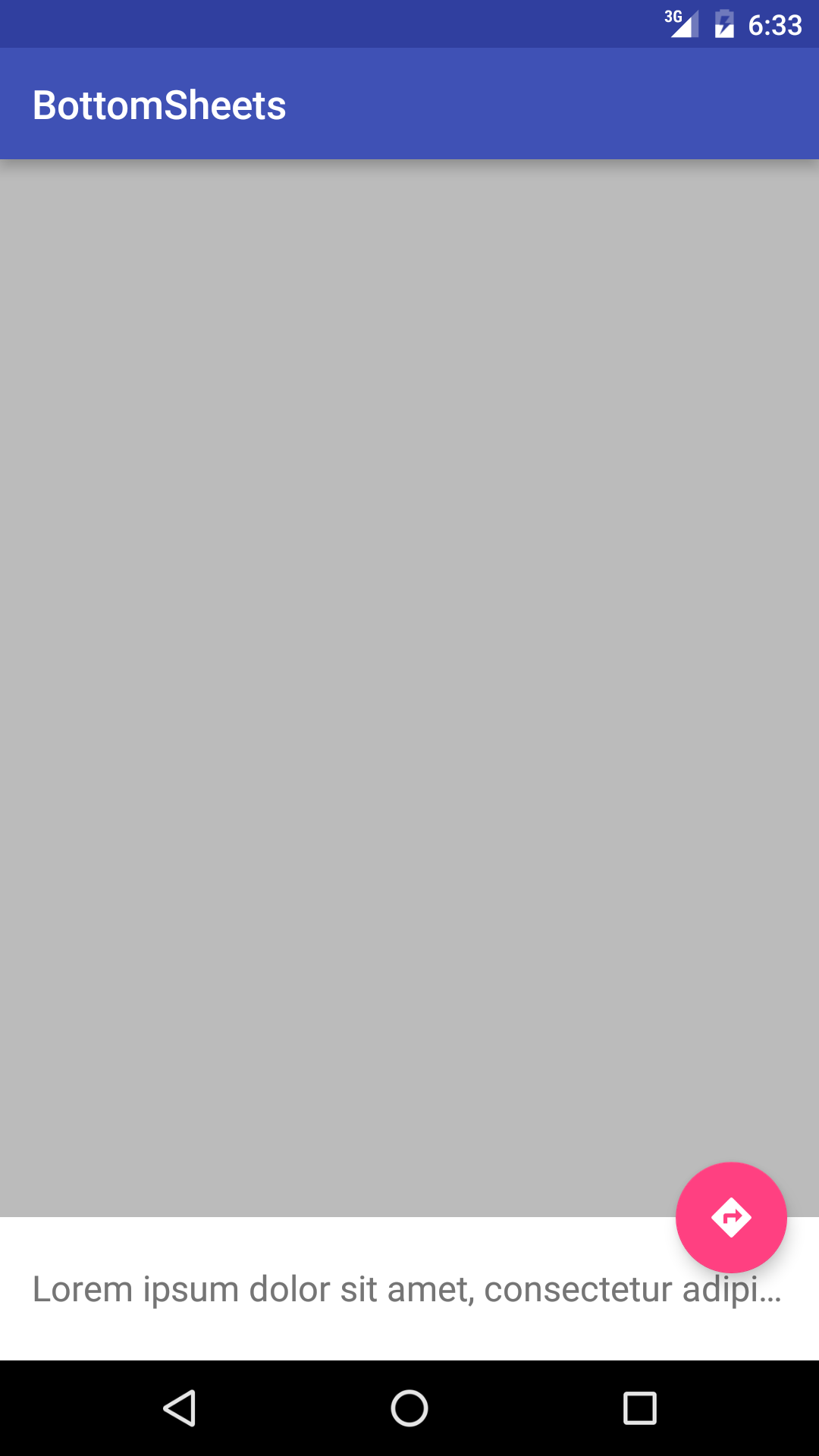
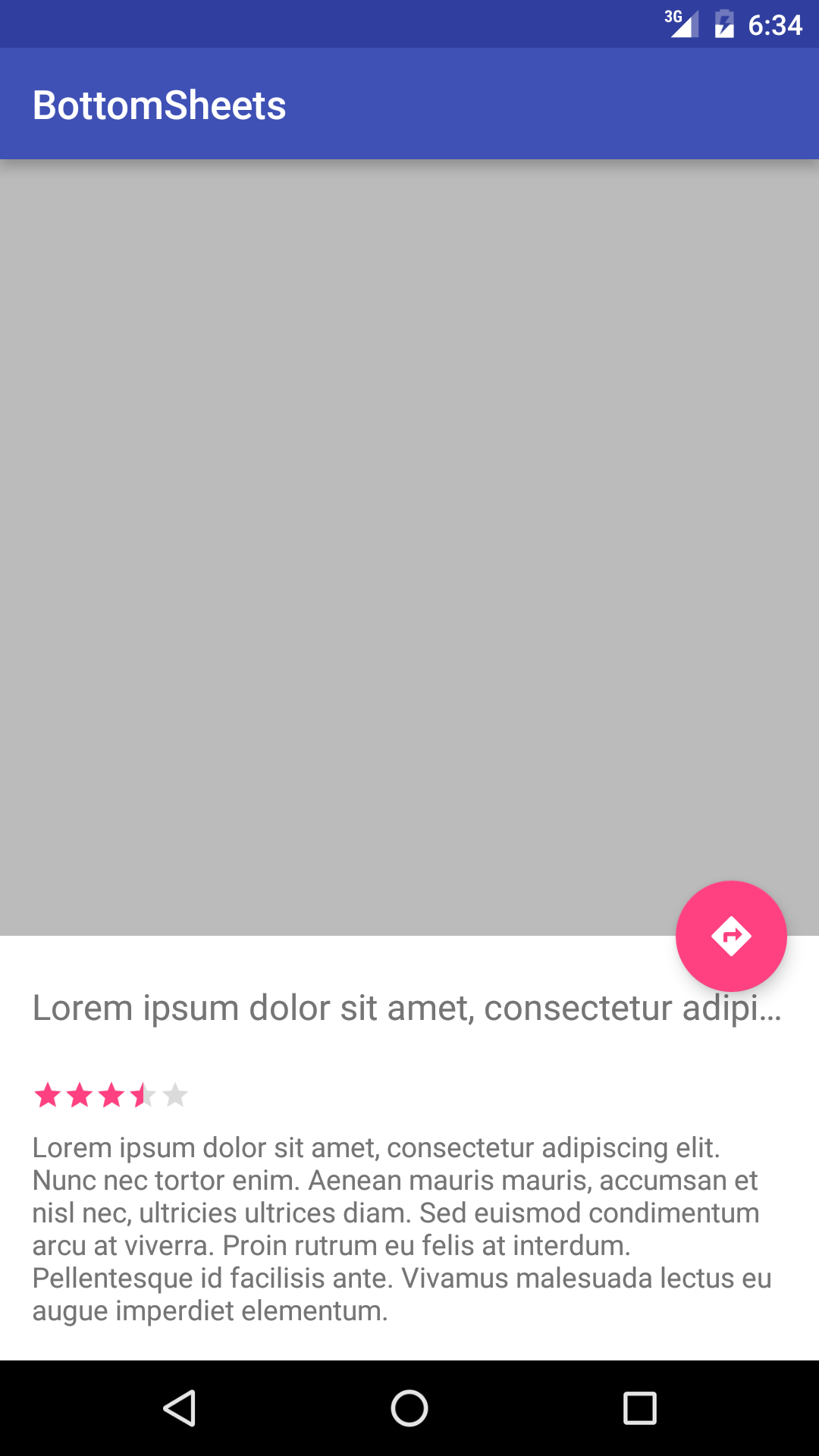
액티비티에 위에서 작성한 레이아웃을 지정한 후 실행하면 다음과 같이 Bottom Sheet 컴포넌트가 화면에 표시됩니다.
최초로 표시될 때 위에서 지정한 수치(72dp) 만큼 뷰가 표시되고, 위로 스크롤 하면 나머지 부분이 모두 표시됩니다.


자바 코드를 통해 조작하기
XML 속성 뿐 아니라 자바 코드에서도 BottomSheetsBehavior의 동작 형태를 조작할 수 있습니다.
BottomSheetsBehavior.from(View) 메서드를 사용하여 인자로 받은 뷰에 포함된 BottomSheetsBehavior의 인스턴스를 얻을 수 있으며, 다음 메서드를 사용하여 peekHeight와 hideable 속성을 조절할 수 있습니다.
| Method | 관련 XML 속성 | 설명 |
|---|---|---|
| setPeekHeight(int) | app:behavior_peekHeight | Peek Height을 설정합니다. 단위는 픽셀(px)을 사용합니다. |
| setHideable(boolean) | app:behavior_hideable | app:behavior_hideable 항목 설명 참고 |
위의 레이아웃에서 설정한 내용을 그대로 자바 코드로 옮기면 다음과 같습니다.
BottomSheetBehavior behavior = BottomSheetBehavior.from(llBottomSheet);
behavior.setPeekHeight((int) TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, 72.f, getResources().getDisplayMetrics()));
behavior.setHideable(false);
본 포스트에서 사용한 예제 프로젝트의 전체 소스 코드는 아래에서 확인 가능합니다.