ConstraintLayout으로 쉽고 빠르게 레이아웃 구성하기 (1)
ConstraintLayout은 안드로이드 스튜디오 2.2의 향상된 레이아웃 디자이너와 함께 사용할 수 있는 레이아웃으로, 기존에 UI 요소를 배치하기 위해 사용했던 그 어느 레이아웃 보다 쉽고 빠르게 레이아웃을 구성할 수 있습니다.
별도의 UI 에디터가 없어도 레이아웃을 구성하는 데 큰 어려움이 없었던 기존 레이아웃과 달리, ConstraintLayout은 새로운 레이아웃 디자이너를 사용해야 원활한 사용이 가능합니다.
따라서, ConstraintLayout을 사용하여 레이아웃을 구성하기 전에 2.2 Preview 1 이상 버전으로 안드로이드 스튜디오를 업데이트 해야 합니다.
레이아웃을 구성하기 전에 먼저 업데이트된 레이아웃 디자이너의 주요 기능을 살펴보도록 하겠습니다.
Handles

ConstraintLayout 내에 배치되는 위젯의 크기 및 정렬 기준은 세 가지의 핸들을 사용하여 조정할 수 있습니다.
위젯과 위젯, 혹은 위젯과 화면간의 관계로 정렬 기준을 지정하며 관계 설정은 단방향으로만 가능하므로 상호간에 관계를 맺도록 지정할 수 없습니다.
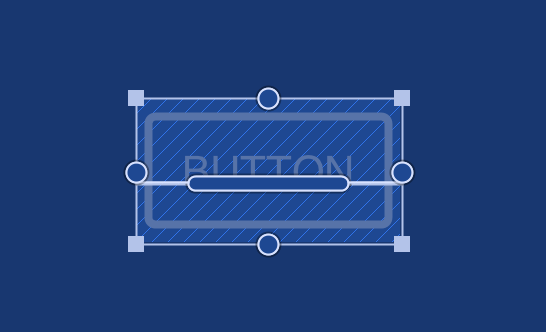
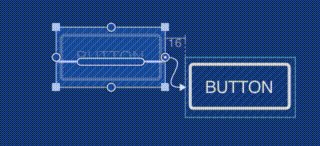
Resize Handle

위젯 크기를 조정합니다. 위젯의 각 꼭지점에 네모 모양으로 표시되어 있습니다.
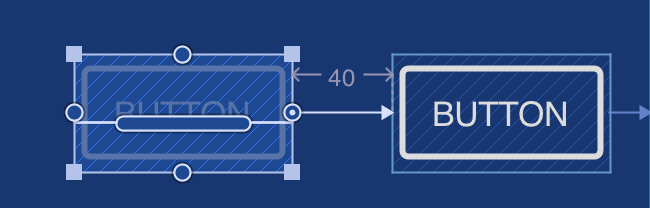
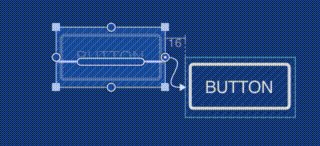
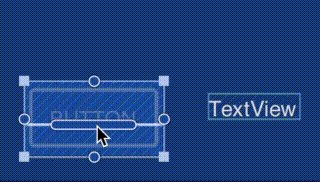
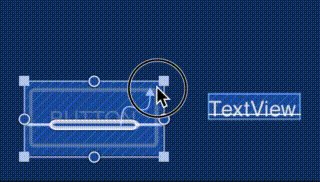
Side Handle

가로 및 세로 축의 정렬 기준을 설정합니다. 위젯의 각 변에 동그라미 모양으로 표시되어 있습니다.
정렬 기준은 동일한 ConstraintLayout 내 있는 다른 위젯 혹은 화면 축을 기준으로 할 수 있으며, 같은 축 방향 끼리만 지정할 수 있습니다.
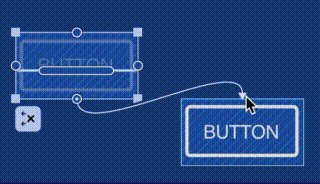
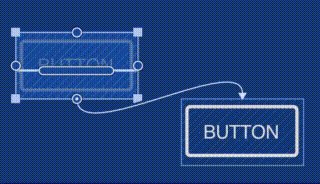
다음은 같은 축 끼리 정렬 기준을 지정하는 모습을 보여줍니다.
세로축

가로축

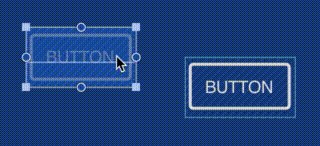
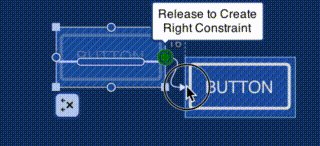
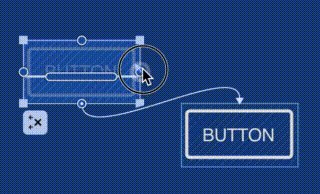
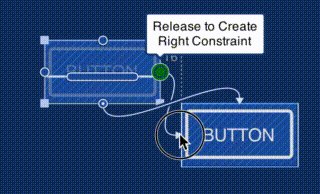
다른 축 조건 추가

축 방향이 다를 경우 정렬 대상 기준으로 지정할 수 없습니다.

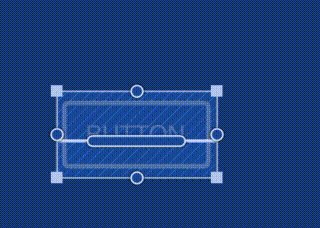
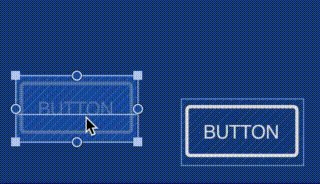
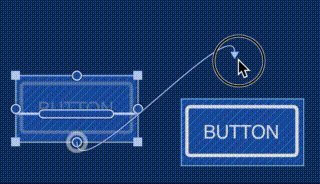
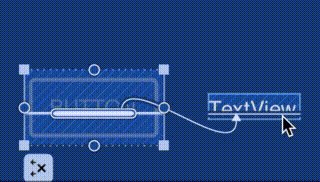
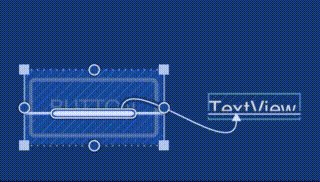
Baseline Handle

위젯 내 포함되어 있는 텍스트위 위치로 정렬 기준을 설정합니다. 위젯 이름 아래 모서리가 각지지 않은 네모 모양으로 표시됩니다.
툴바 내 기능
레이아웃 Blueprint 표시
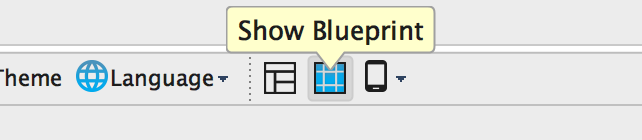
새로운 레이아웃 디자이너에는 화면에 표시되는 위젯의 종류와 테두리만 보여주는 Show Blueprint 기능은 ConstraintLayout을 사용하여 위젯간 관계를 지정할 때 매우 유용합니다.
이 기능은 다음과 같이 레이아웃 디자이너 상단의 Show Blueprint 버튼으로 켜고 끌 수 있습니다.

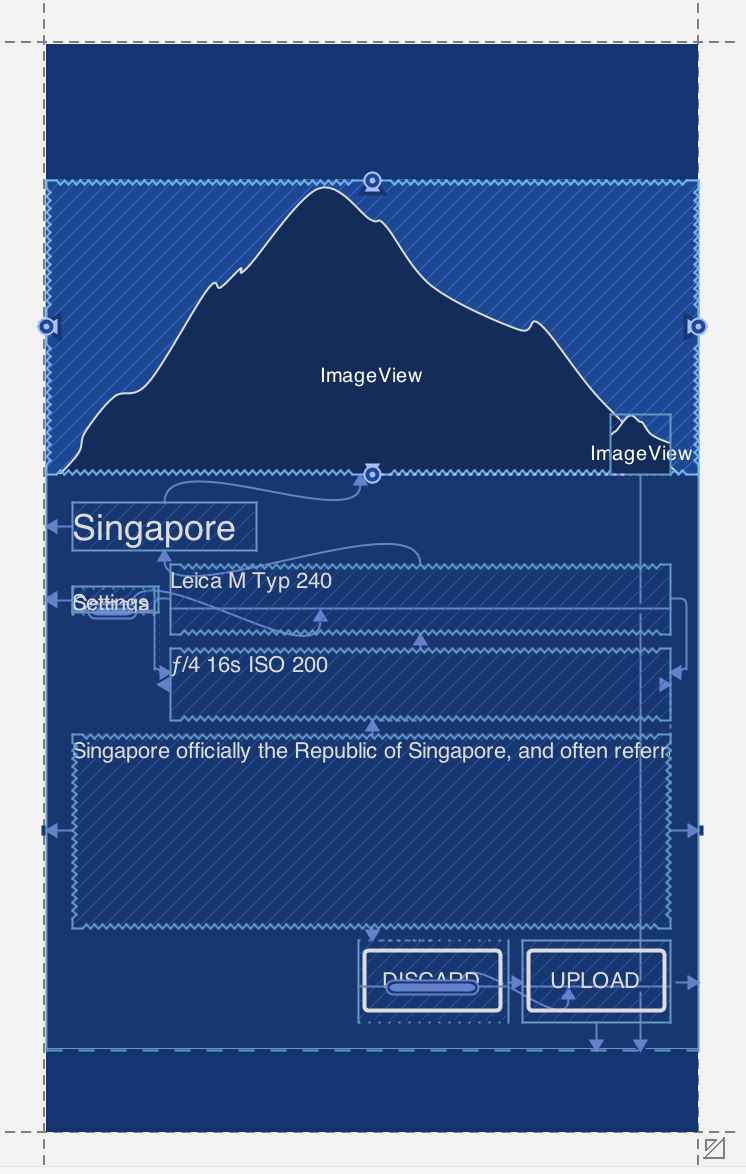
다음은 Blueprint 모드로 레이아웃을 표시한 모습입니다.

Autoconnect ON/OFF


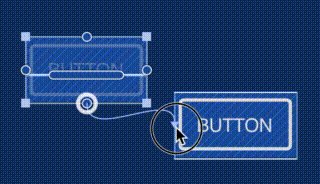
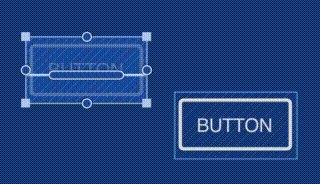
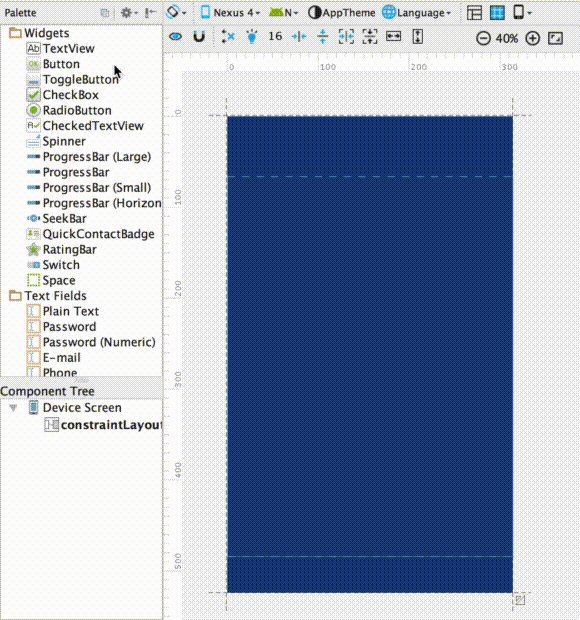
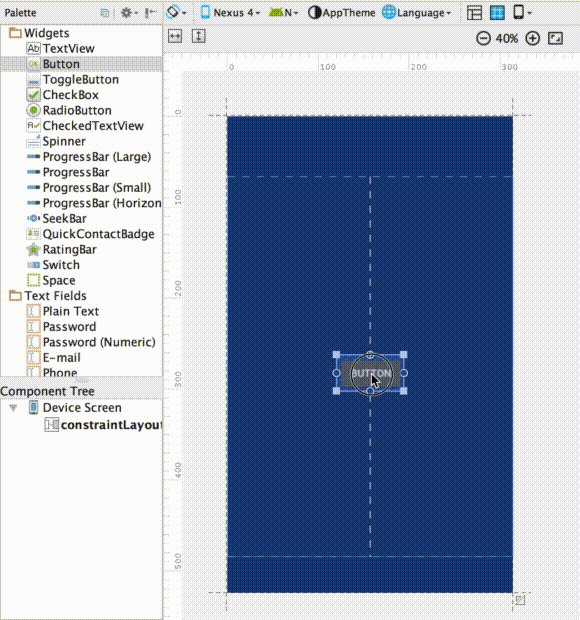
Autoconnect 기능을 사용하면, 레이아웃 내 위젯을 배치할 때 자동으로 이웃한 위젯이나 화면 경계간 관계를 지정해 줍니다.
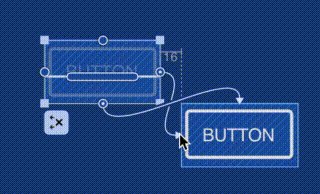
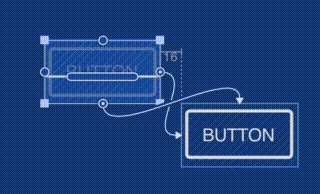
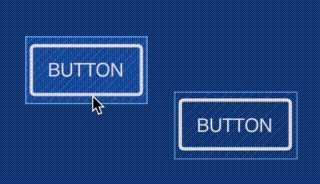
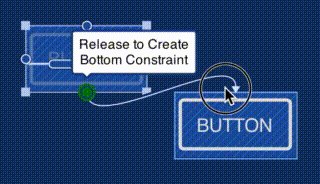
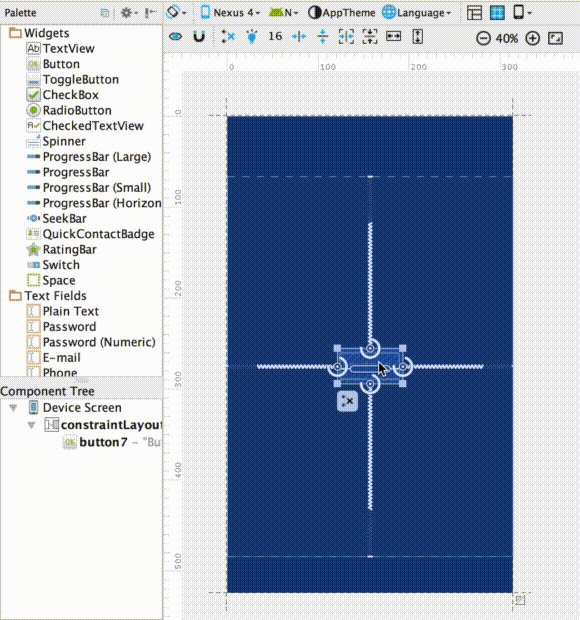
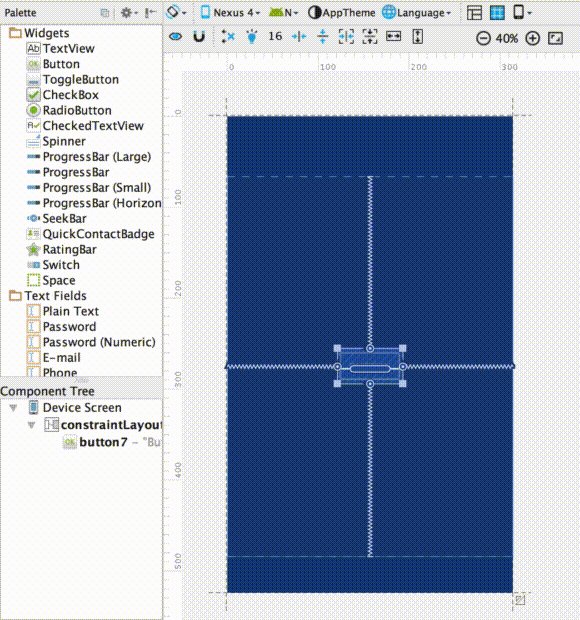
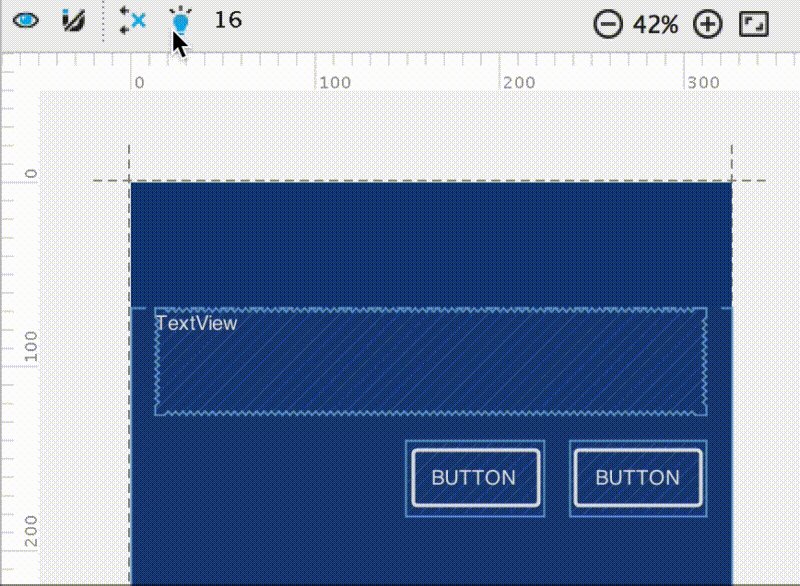
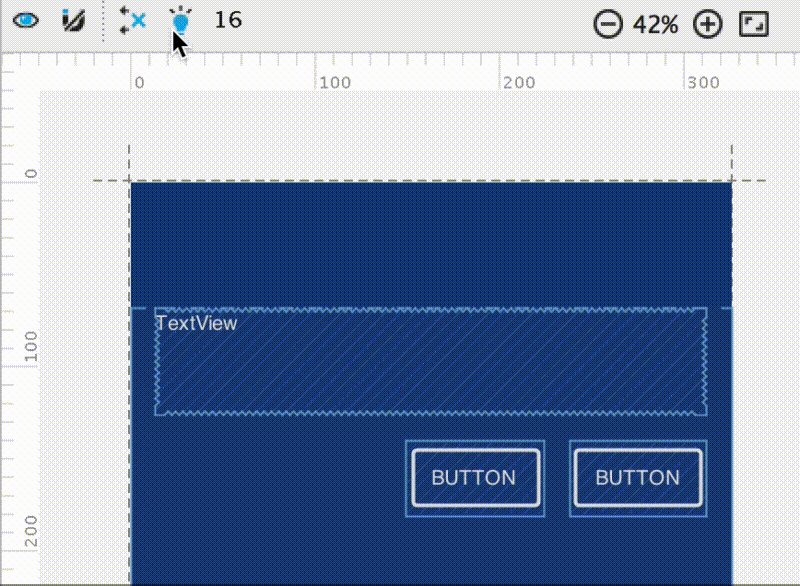
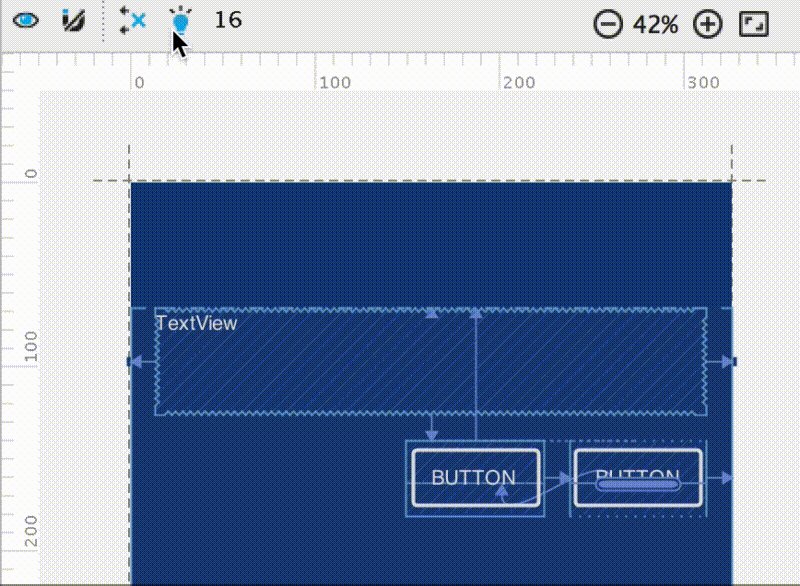
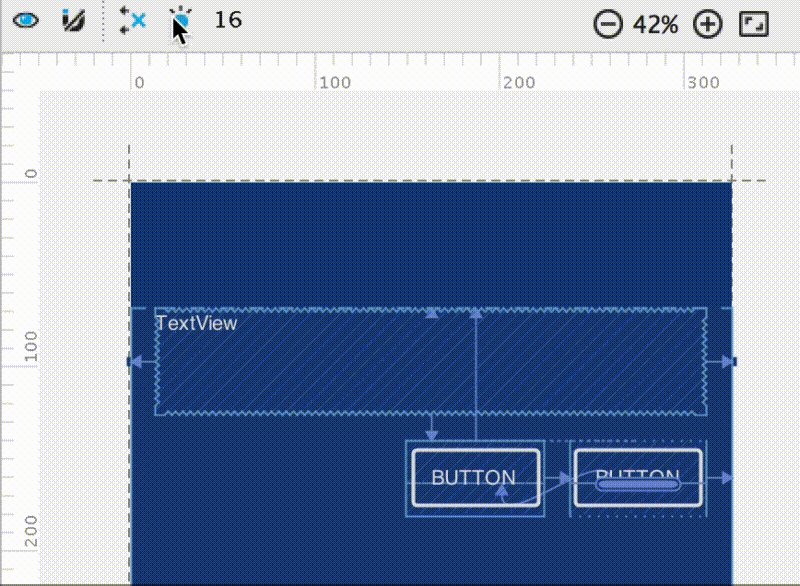
다음은 Autoconnect 기능을 켠 상테에서 위젯을 배치하는 모습입니다. 배치하는 위젯 위치에 따라 자동으로 관계를 지정하는 모습을 확인할 수 있습니다.

Constraint 삭제

현재 설정되어 있는 관계들을 모두 제거합니다. 위젯을 선택한 상태에서 누르면 선택한 위젯의 관계만 제거됩니다.
Infer constraints

레이아웃 내 배치된 위젯의 현재 상태를 기반으로 관계를 지정합니다.
Autoconnect 기능은 이웃한 위젯들 간의 관계만 지정하지만, 이 기능은 화면에 포함되어 있는 전체 위젯을 대상으로 하여 관계를 지정합니다.
다음은 Infer constraints 기능을 사용하여 관계를 지정하는 모습입니다.

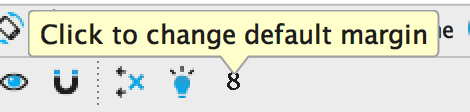
기본 여백 설정

레이아웃 내 위젯을 배치할 때 적용할 여백 값을 지정합니다. 0-8-16dp 단위로 설정 가능합니다.
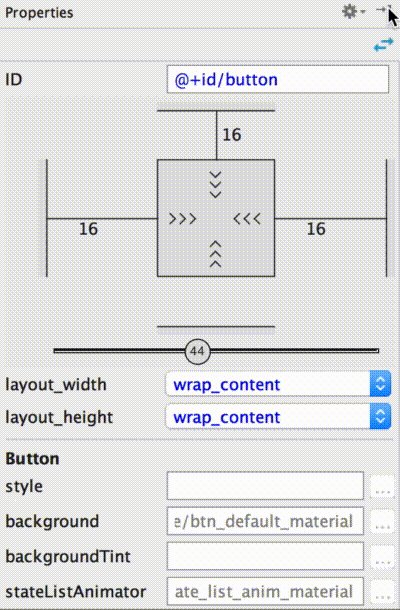
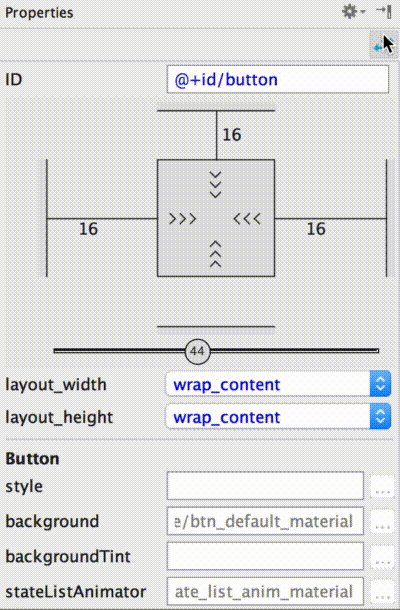
속성 창
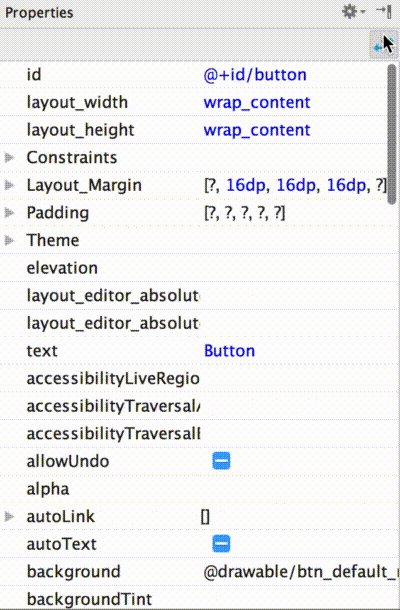
주요/전체 항목 전환
모든 속성 항목이 한 화면에 모두 표시되었던 기존과 달리, 위젯의 주요 속성만 보여주는 기능이 추가되었습니다.
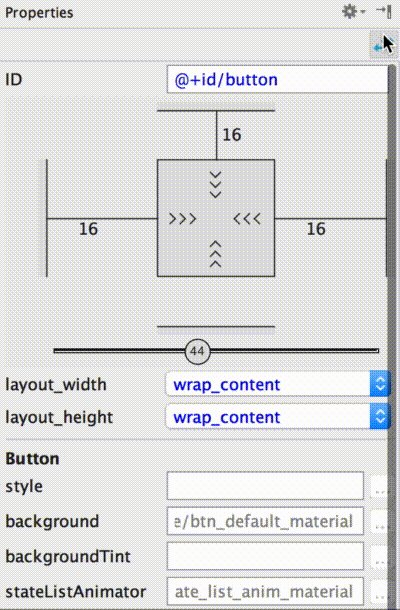
속성 창 우상단의 Show expert properties 버튼을 누르면 전체 전체 속성을 모두 표시하도록 전환할 수 있습니다.
다음은 주요 속성 표시 모드와 전체 속성 표시 모드를 전환하는 모습입니다.

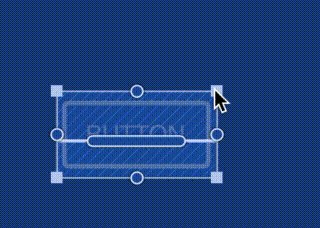
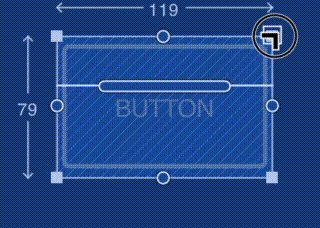
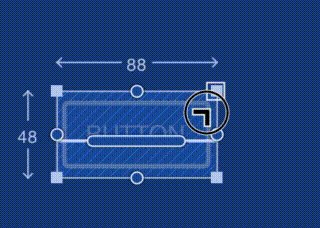
위젯 크기

위젯이 공간을 차지하는 방식을 설정합니다. Inspector pane 내 사각형 내부에 있는 각 축을 선택하여 설정할 수 있습니다.
Fixed

고정된 값으로 위젯의 크기를 설정합니다. (예: 120dp) layout_width 및 layout_height에 지정하는 크기만큼 영역이 할당됩니다.
AnySize

현재 설정되어 있는 관계 조건을 만족하는 선에서 최대한 공간을 차지합니다.
빈 공간을 채우는 점은 match_parent와 유사하지만, 이에 더불어 관계 조건을 추가로 확인합니다.
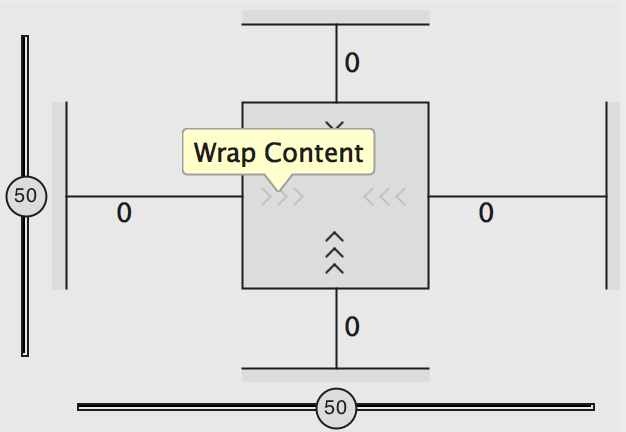
Wrap content

위젯이 필요한 공간 만큼만 차지합니다. 기존에 사용하던 wrap_content와 동일합니다.
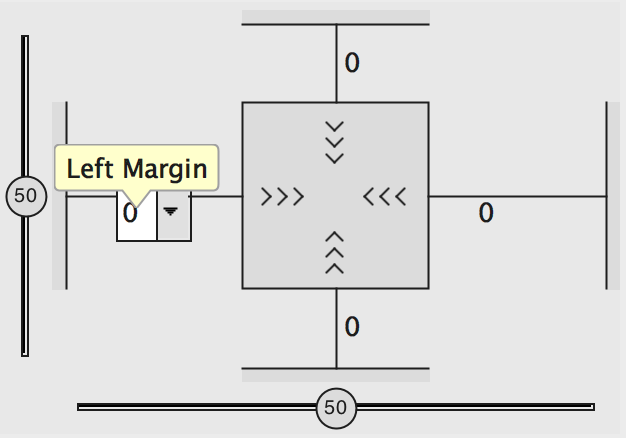
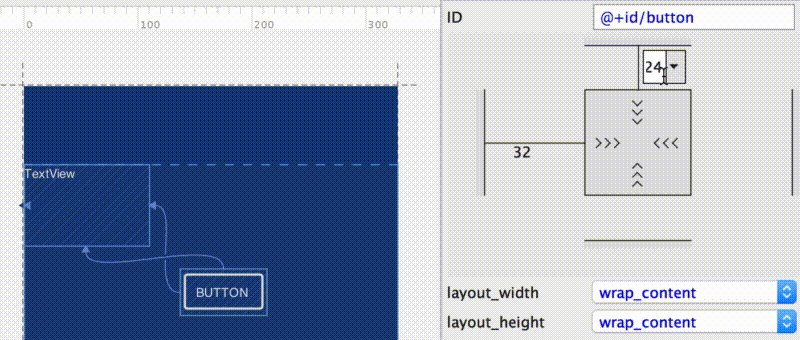
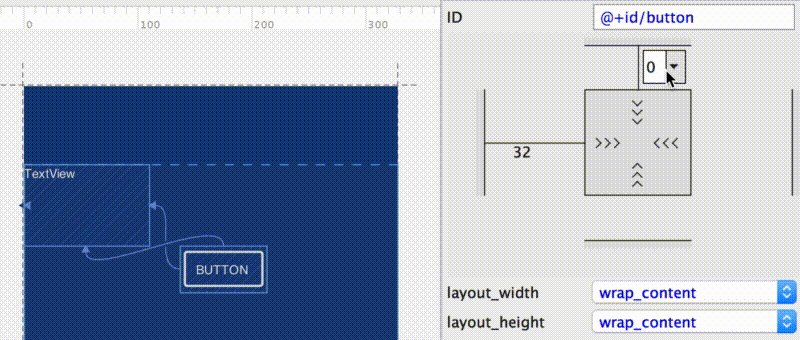
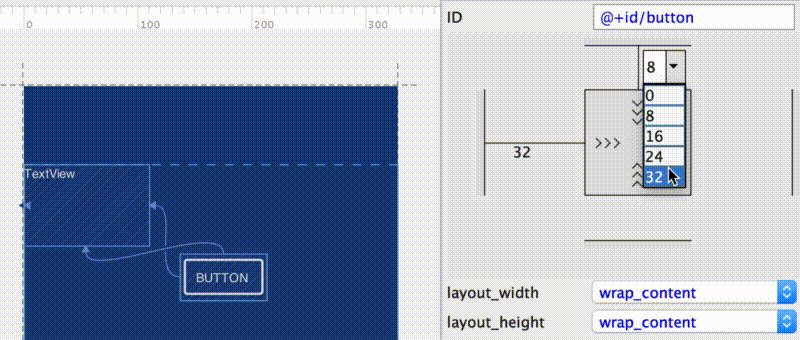
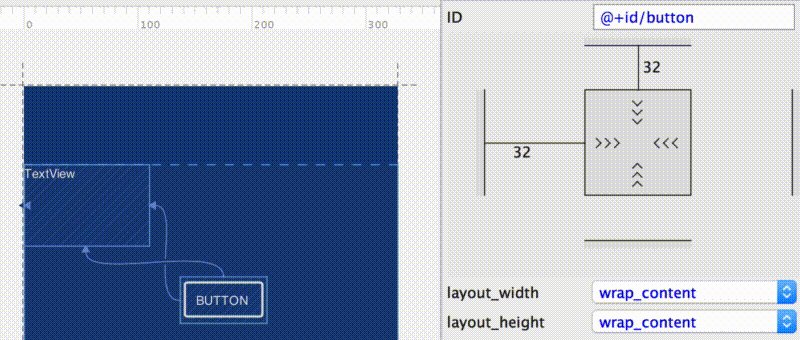
여백 조정

위젯이 다른 위젯이나 화면 경계와 마주했을 때 확보할 여백을 지정합니다. 관계 조건이 지정되어 있는 변에 한해 설정이 가능합니다.
다음과 같이 각 변의 여백을 지정할 수 있으며, 사용자 정의 값을 넣는 것 또한 가능합니다.

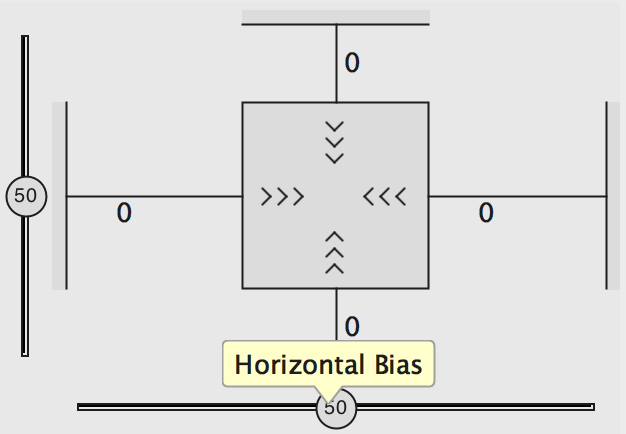
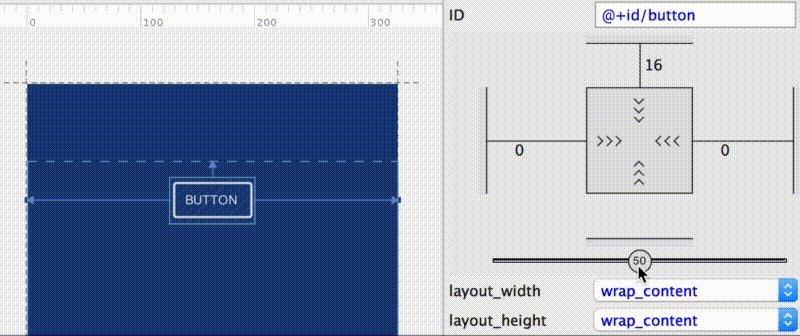
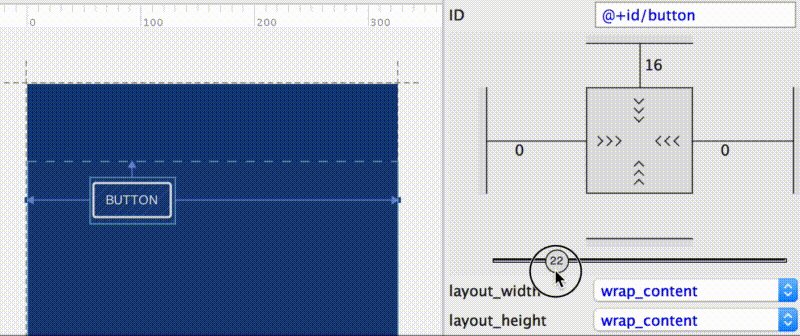
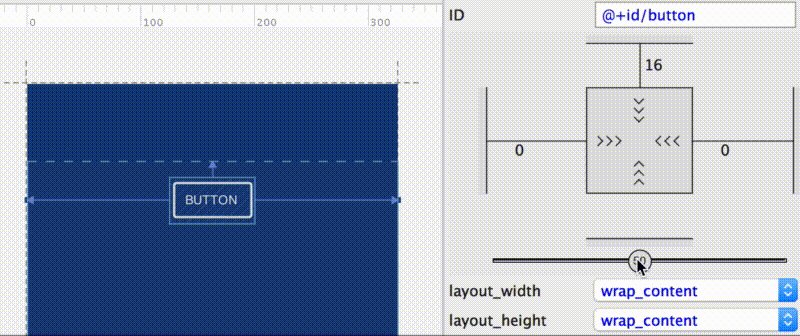
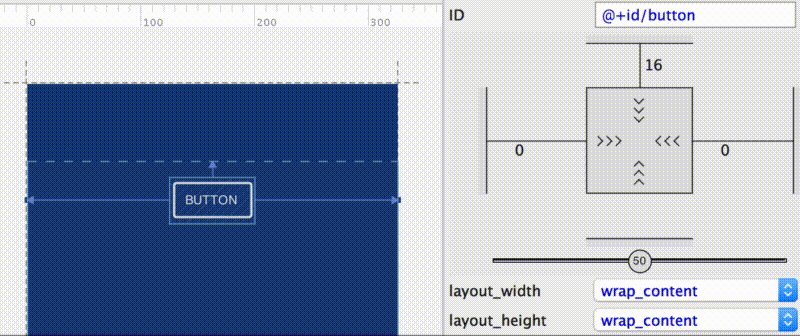
상대 위치 조정

수직 혹은 수평 방향 양 쪽으로 모두 관계 조건이 지정되어 있는 경우, 양측 사이 어느 지점에 위젯을 배치할지 비율로 지정할 수 있습니다.
다음은 위젯의 배치 지점을 조절하는 모습을 보여줍니다.

이것으로 새로운 레이아웃 디자이너를 사용하여 ConstraintLayout을 구성하는 방법에 대해 알아보았습니다.
다음 포스트에서는 직접 ConstraintLayout을 사용하여 레이아웃을 구성하는 방법을 알아보겠습니다.